Les grilles sont des guides définissant les zones d’expressions d’un espace et aidant à sa structuration, à son organisation, à son homogénéisation.
Un peu d’histoire
L’histoire des grilles de mise en page se confond aisément avec celle de la mise en scène typographique depuis l’invention de l’alphabet moderne par les phéniciens quelques 700 ans avant JC.
Les mises en pages traditionnelles reposaient sur une certaine utilisation du nombre d’or. Elles étaient adaptées aux prémices de l’affichage de l’information.

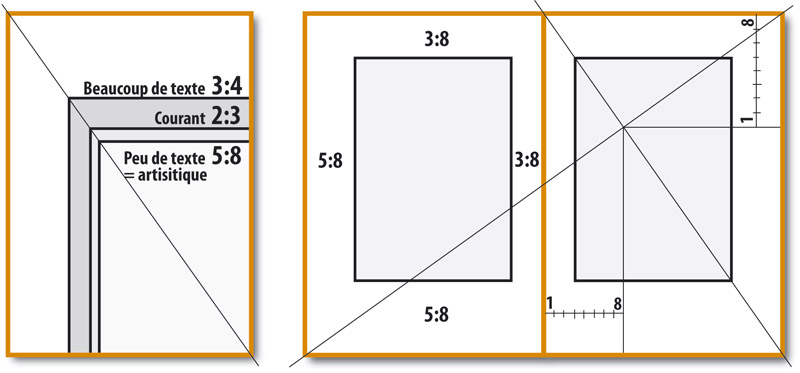
A gauche : les trois règles d’or les plus courantes à l’époque du plomb =3:4 – 1:4 / 2:3 – 1:3 / 5:8 – 3:8 ; à droite : principe de calcul de la régle d’or des 3:8 – 5:8 pour un format traditionnel A4 (une des plus généreuse ou artistique)
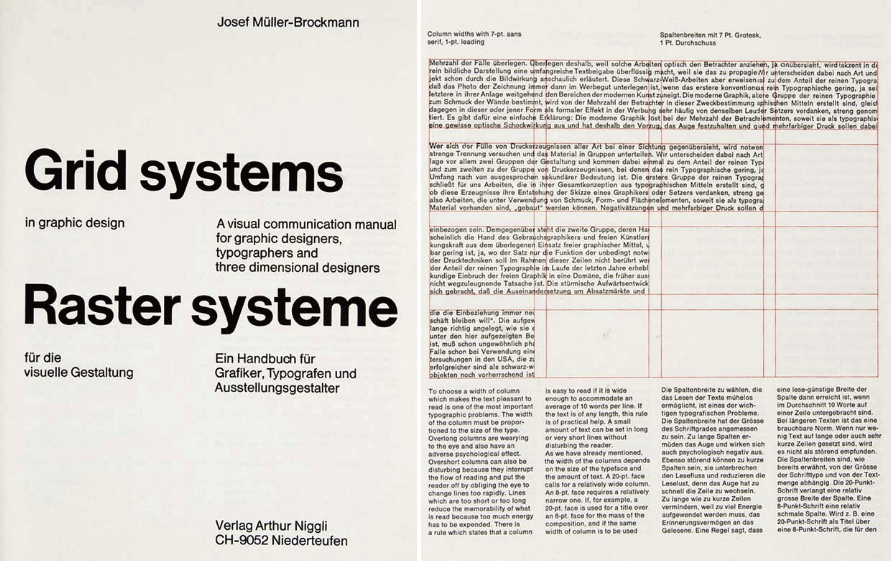
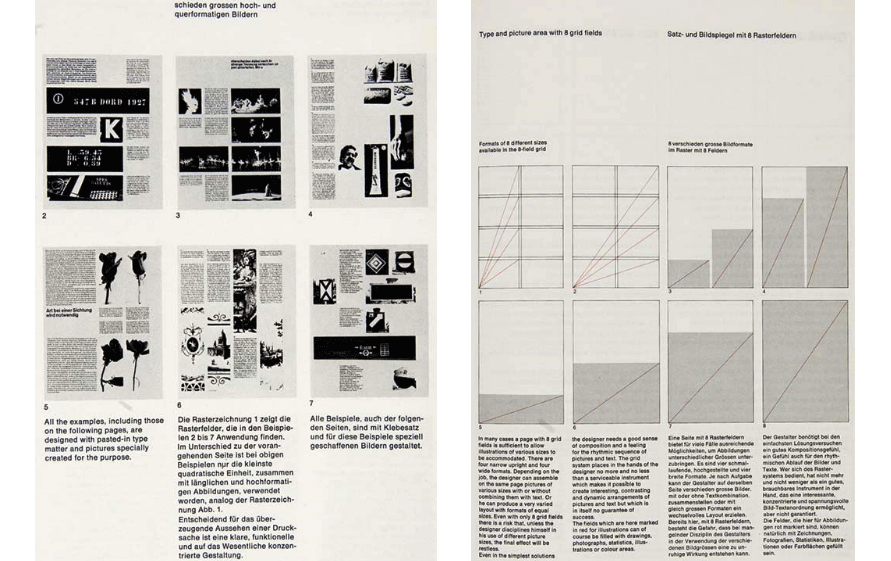
Les bases modernes de l’usage des grilles en mise en page ont été posée par Josef Müller Brockmann en 1961. Cela a largement participé à la formalisation du style suisse.

On pose les bases

Le rapport H / V répond idéalement au nombre d’or

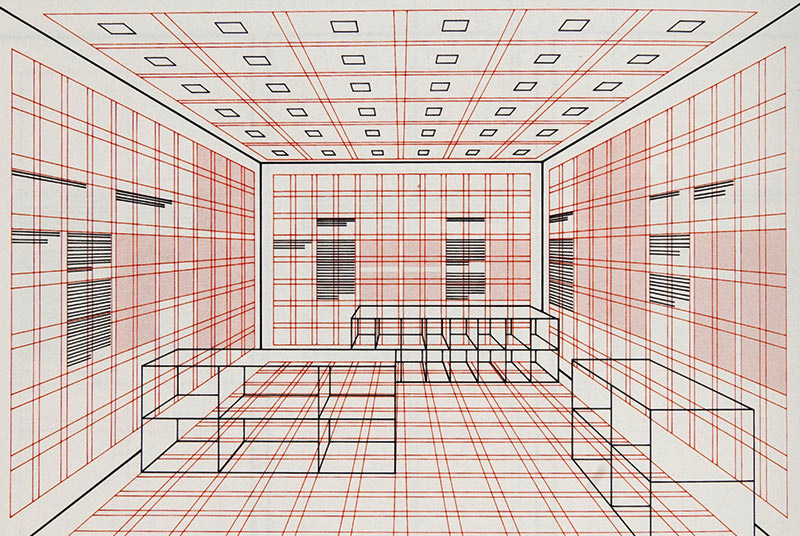
Ça fonctionne aussi dans l’espace
Internet et la grille de 960 pixels
Les grilles sont un point de départ indispensable pour le design sur papier comme sur écran.

Dans le design de site Internet, il est courant de faire des maquettes de 960 pixels de large. Ceci est le fruit de la réflexion de designer cherchant la taille la plus proche de 1000 pixels (à cause de la résolution 1024×768 très répandue) offrant le maximum de possibilités graphiques.
On peut diviser 960 par 3, 4, 5, 6, 8, 10, 15 et 16.
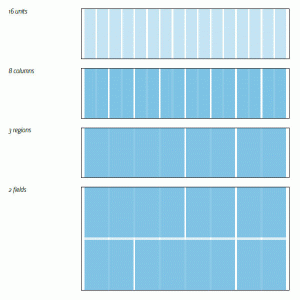
Lors de la création d’une maquette, la réalisation de croquis permet de déterminer le nombre de colonnes nécessaires à la maquette. Les zonings, ou de manière encore plus précise les wireframes sont d’excellentes bases de travail.
On peut ainsi dans Photoshop poser les repères de colonnes et réaliser une mise en page aux proportions régulières et agréable.
Quelques conseils
- Utilisez juste le nombre de colonnes nécessaires.
- N’ayez pas peur de déborder de temps en temps. Les principes mathématiques de proportion (et de colorimétrie) n’exclue pas une dose de feeling.
Dans Photoshop
Une maquette Photoshop rigoureuse au niveau de la grille permet de réaliser facilement une feuille de style CSS. La taille des blocs et les marges étant régulières, la feuille de style est concise et efficace.
Dans votre logiciel de création préféré, l’usage de guides positionnés avec précision est indispensable.
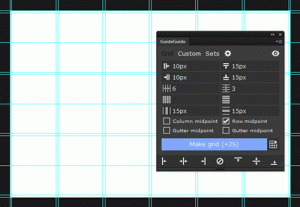
Pour Photoshop, l’extension GuideGuide vous fera gagner un temps considérable.
Les grilles en HTML
 Fortement liée à la vogue des contenus « responsifs » et « adaptatifs », la mise en page par grille passe par la débrouille (les styles sur la balise <DIV>).
Fortement liée à la vogue des contenus « responsifs » et « adaptatifs », la mise en page par grille passe par la débrouille (les styles sur la balise <DIV>).
De nombreux frameworks CSS proposent une gestion responsive des grilles, comme par exemple Bootstrap (voir en détail ici) et Flexible Grid System (plus d’info ici).
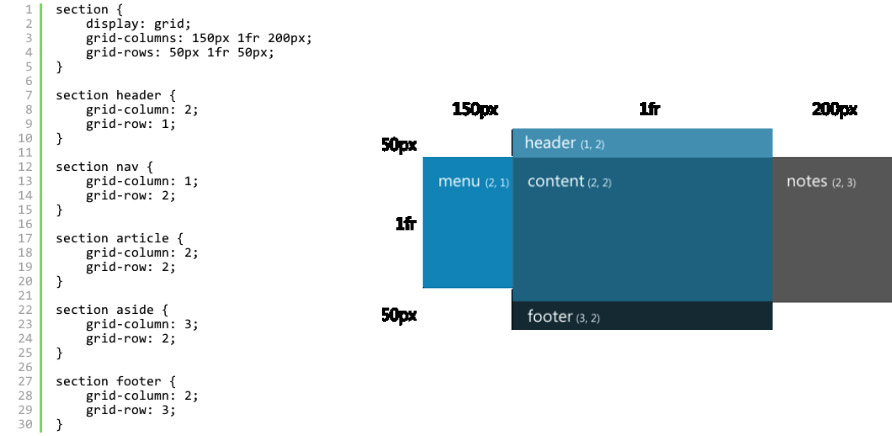
Actuellement à l’état de test, une spécification CSS « grid layout » permettra très bientôt une intégration encore plus facile des grilles dans les mises en page HTML, offrant de nouvelles possibilités techniques aux web-designers.

Plus d’infos sur le site du W3C et voici la démonstration de cette nouvelle propriété.
Vous pouvez comprendre en profondeur les grilles CSS avec cette formation vidéo gratuite en ligne.
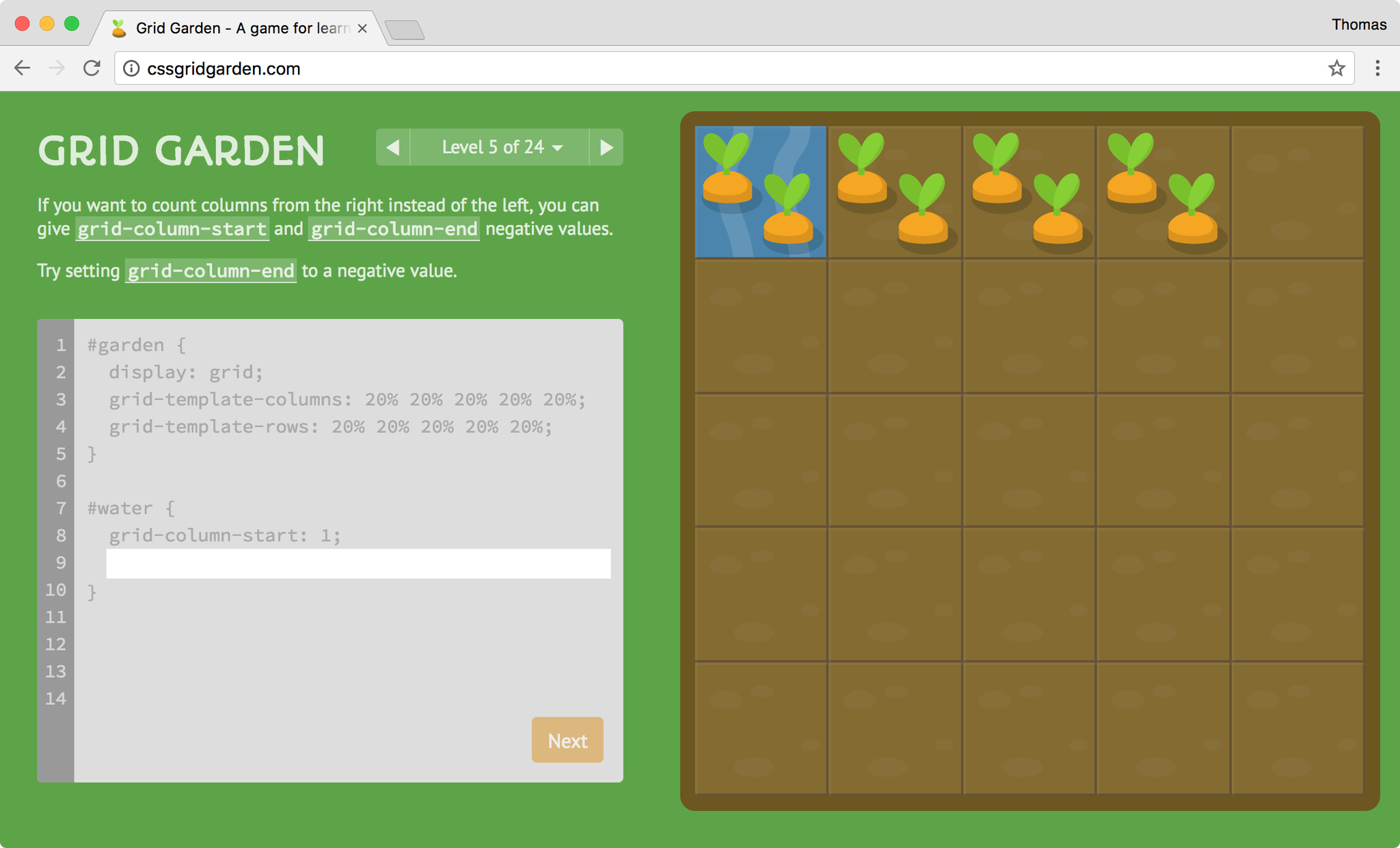
Avec les navigateurs les plus récents vous pouvez aussi jouer avec les grilles et apprendre la syntaxe avec CSS Grid Garden.

Références
Grid Systems in Graphic Design/Raster Systeme Fur Die Visuele Gestaltung (German and English Edition)
http://amzn.com/3721201450
Le livre des grilles d’Ambrose/Harris
http://www.gibertjoseph.com/composition-mise-en-page-270630.html
Un bon et beau livre contemporain sur le sujet, et bien plus encore
https://www.amazon.fr/Mises-page-etc-Claire-Gautier/dp/2350171698
Un générateur d’images de grilles
http://modulargrid.org/#app
Des générateurs de grille CSS
http://gridpak.com/
http://grids.heroku.com/
L’extension Photoshop GuideGuide
http://guideguide.me/ et on en parle ici.
Et en bonus
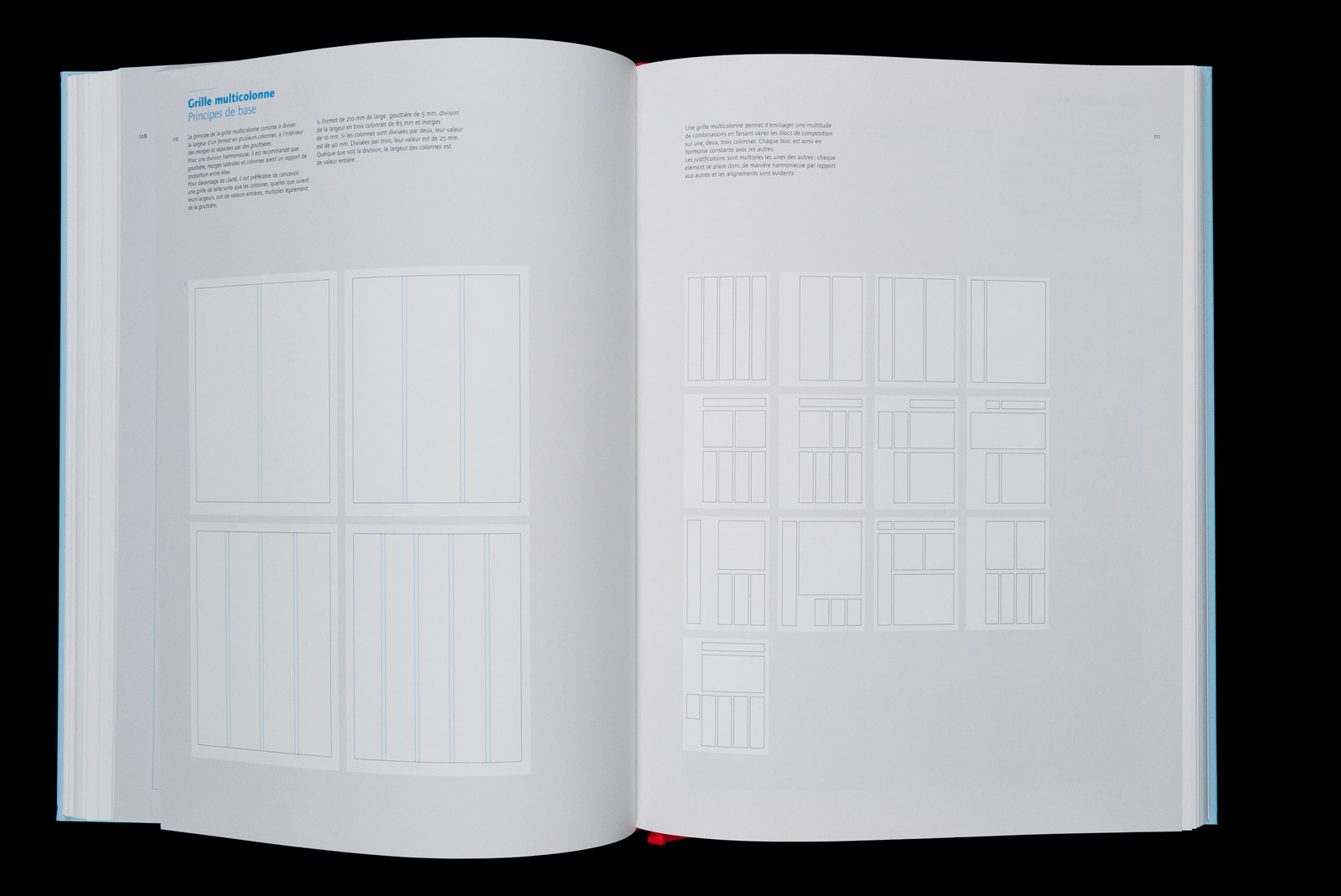
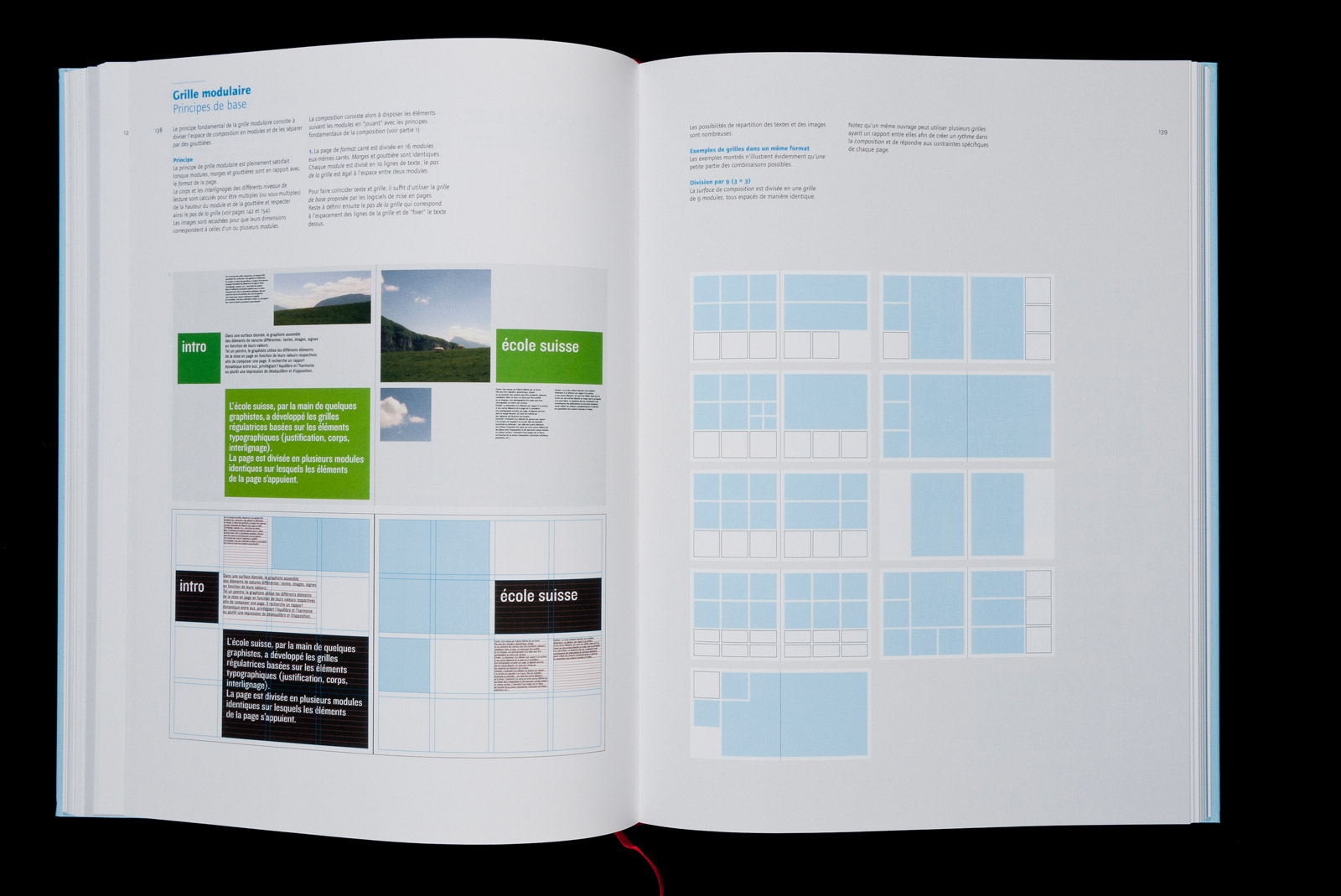
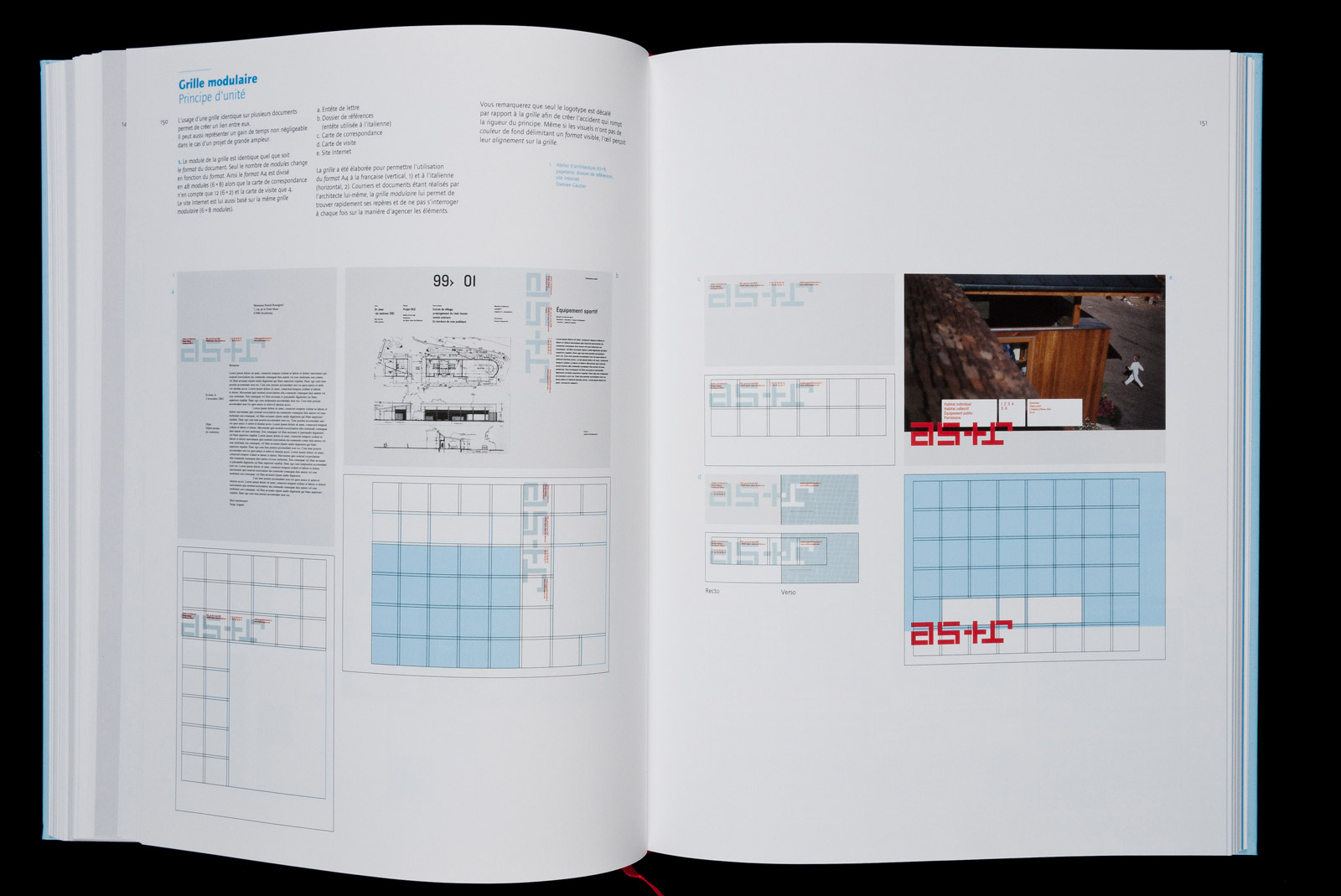
Quelques extraits de « Mise en page(s) etc. » de Damien et Claire Gautier