Ce qu’aurait pu être la musique de Star Wars si John Williams avait suivi la mode du moment.
Geek
Bricolage high-tech : au royaume du Do It Yourself
Podcasts
Les podcasts sont une anomalie technique, un standard maudit qui passe sans raison aucune de la hype à la ringarditude et vice versa.
Sur le papier, c’est cool : un fil RSS de MP3 à picorer quand on en a envie. Dans la pratique, ça passe souvent par le logiciel iTunes.
Au 3em sous-sol du QG d’apple, il y a le bureau du mec qui développe iTunes seul. Et cet homme hait l’humanité toute entière.
— Captain Web (@captainweb) 26 juillet 2016
iTunes n’est pas obligatoire pour les auditeurs mais il est incontournable pour les diffuseurs, car c’est le plus grand répertoire de podcast. Donc si vous n’avez jamais écouté de podcast, n’ayez pas peur, ca s’écoute sans douleur sur le site de chaque émission.
J’aime bien écouter les podcasts car certaines émissions très longues prennent le temps d’aller au bout d’un sujet (ou de leur connerie). Il y a un coté amateur très sympa.

Petite sélection personnelle de Podcasts
L’agence tous Geeks
Podcast de vieux geeks. Ça rigole un peu, mais en bons geeks ça se prend au sérieux
La grotte du barbu
Olivier Chambon est un maker français très passionné, capable de s’enthousiasmer en essayant une défonceuse comme de se pâmer en fabriquant une pokeball high tech.
L’apéro du captain
C’est un peu comme l’agence tous geeks mais en beaucoup plus drôle. Comme ça picole tout du long, les fins d’émission peuvent être épiques. Déconseillé aux moins de 18 ans, pour cause d’humour graveleux et de wassuf.
Les clairvoyants
Podcast très pointu sur l’univers marvel : films, séries et comics. Un épisode par super-héro.
Gamerside
Podcast sur l’actu du jeu vidéo. Très bons épisodes musicaux.
Arteradio
La radio d’arte. C’est presque plus du podcast, mais c’est un contenu audio uniquement disponible en ligne. Grande qualité.
NASA podcasts
Des news des étoiles
Paris DJs
Un peu de douceur musicale
Les interfaces graphiques dans les films de science fiction
Elles ont font un peu trop pour être utilisables, elles bougent dans tous les sens pour interpeller le spectateur qui ne les voit souvent qu’une fraction de seconde à l’écran. On est entre le costume, le décors et le personnage désincarné. C’est un nouveau type d’accessoire.
Leur but n’est pas nécessairement d’être utilisables, toutefois les projections de la science fiction semble avoir une influence certaine sur les concepteurs d’interfaces « de la vraie vie ».
La science fiction, laboratoire pour l’UX
En 1968, dans 2001 l’odyssée de l’espace, un astronaute lit le bulletin d’information de la BBC du futur avec sa tablette. Au calme. Il fait un peu de chat vidéo aussi.
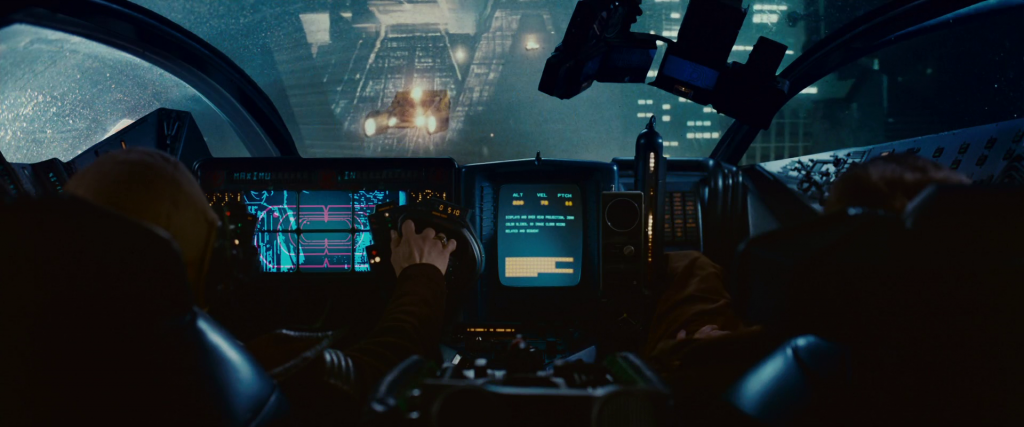
En 1982, le film Blade Runner inspiré de l’œuvre de Philip K. Dick surprend par l’omniprésence des écrans dans futur noir et ultra-technologique.

L’interface des cockpit des voitures avait fait forte impression.
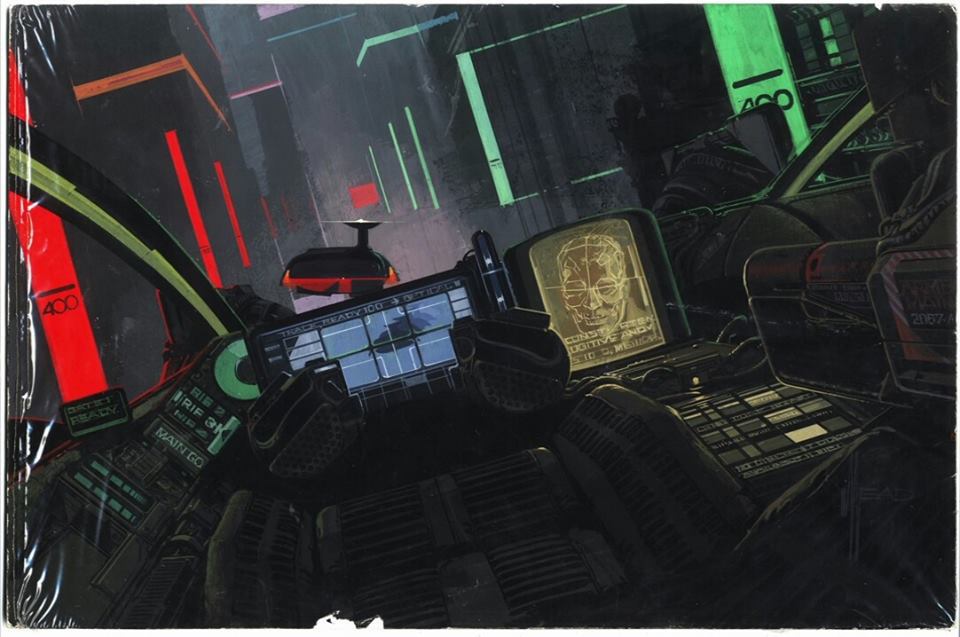
All of my ‘work’ on BLADE RUNNER was based on real theories, twisted a bit to fit the problem solution base, which was the time frame for the film’s story and the dramatic demands from Ridley and Paull.
Syd Mead

Des interfaces très fidèles aux concept art de Syd Mead, avec un tableau de bord en mosaïque d’écrans.

Blade Runner 2049, avec le logo Peugeot au reboot de la voiture.
Au delà de l’UI, la science fiction est un laboratoire conceptuel, ainsi une source d’inspiration et de motivation certaine pour les scientifiques.
Le film moderne ayant certainement mis en avant une interface utilisateur originale de la manière la plus flagrante est Minority Report (2002).
Comme le souligne cette vidéo, Minority Report est annonciateur de tendances fortes en terme d’interface utilisateur et d’usage du réseau. Les gestes tels que le swipe et le pinch sont ultra théâtralisés, à tel point que la performance d’acteur ultra physique a nécessité plusieurs pauses de récupération.
Le poncif de la scène de hacking
Ce qu’on voit le plus souvent au cinéma et dans les séries, ce sont des scènes de piratage complètement irréalistes, au graphisme moche.
Une barre de chargement type Windows 3.1 pour schématiser la progression d’un transfert de fichier ou d’un calcul. Rien de génial niveau création graphique.
La mauvaise scène de hack a ses codes : l’opérateur est tout au clavier (des fois à deux sur le clavier pour aller plus vite), l’action est ponctué de jargon informatique approximatif, le codeur travaille toujours sous pression (flingue sur la tempe).
I’ll create a GUI-Interface using visual basic. See if I can track an IP out of this.
CSI New York
L’interface comme personnage à part entière
De nombreux films récents placent toutefois l’informatique et le design d’interface au cœur de l’action.
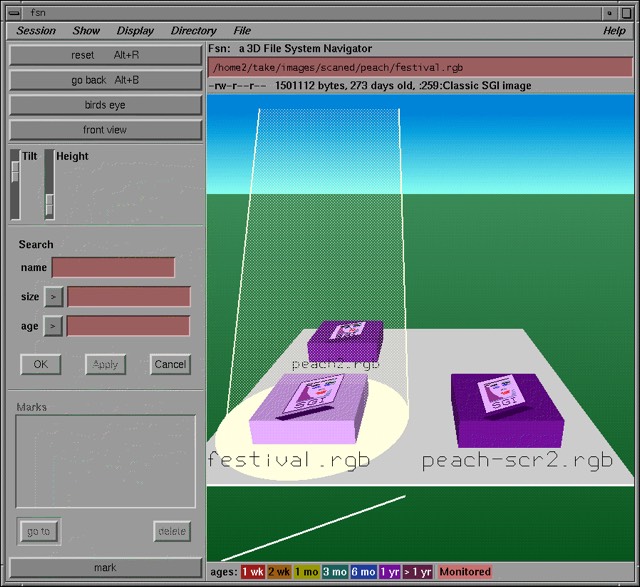
Dans Jurassic Park (1993), l’île est commandée par un système informatique complexe. La petite fille le reconnaît immédiatement : c’est un système UNIX 🙂
Une interface graphique tellement reloue à utiliser qu’elle participe à l’angoisse de la scène.
Pourtant Lex commence bien en choppant la souris, on a l’espoir d’une solution rapide, mais après c’est le drame.
On se perd dans une hiérarchisation complètement farfelue de l’accès aux commandes : /USR/Park/Zoology/Physical Security/Visitor Center/. Pourquoi Zoology ?!
Et les transitions de 5 secondes avec une animation 3D en 10 FPS, c’est pour mourir en cas d’urgence…
Moralité de l’histoire : quand on dépense sans compter, on peut se payer un audit « ergonomie, accessibilité et sécurité ».
Le principe de navigation en 3D est emprunté à un prototype d’explorateur de fichiers de Silicon Graphics.

http://fsv.sourceforge.net/
On peut retrouver des reproductions de cet OS culte sur le site jurassicsystems.com.
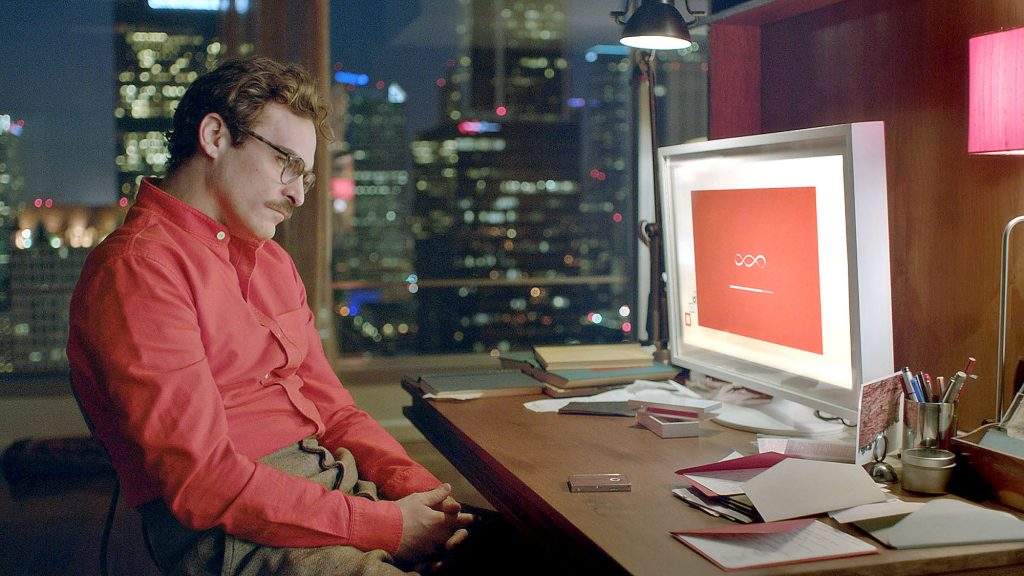
Dans un registre plus subtil, le film Her de Spike Jonze (2014) nous raconte l’histoire d’amour entre un homme seul et un système d’exploitation à commande vocale désireux de subvenir à tous ses besoins.

Theodore, le mec qui se taperait bien son OS si il le pouvait
Le designer Geoff Mc Fetridge a conçu les interfaces visibles dans le film.
There are all these screens in this film: the operating system, then there’s a video editing suite, there’s this program he uses at this office, there’s buttons in the elevator—all these interfaces. But the movie is about design in the sense that design is transparent.
Geoff McFetridge

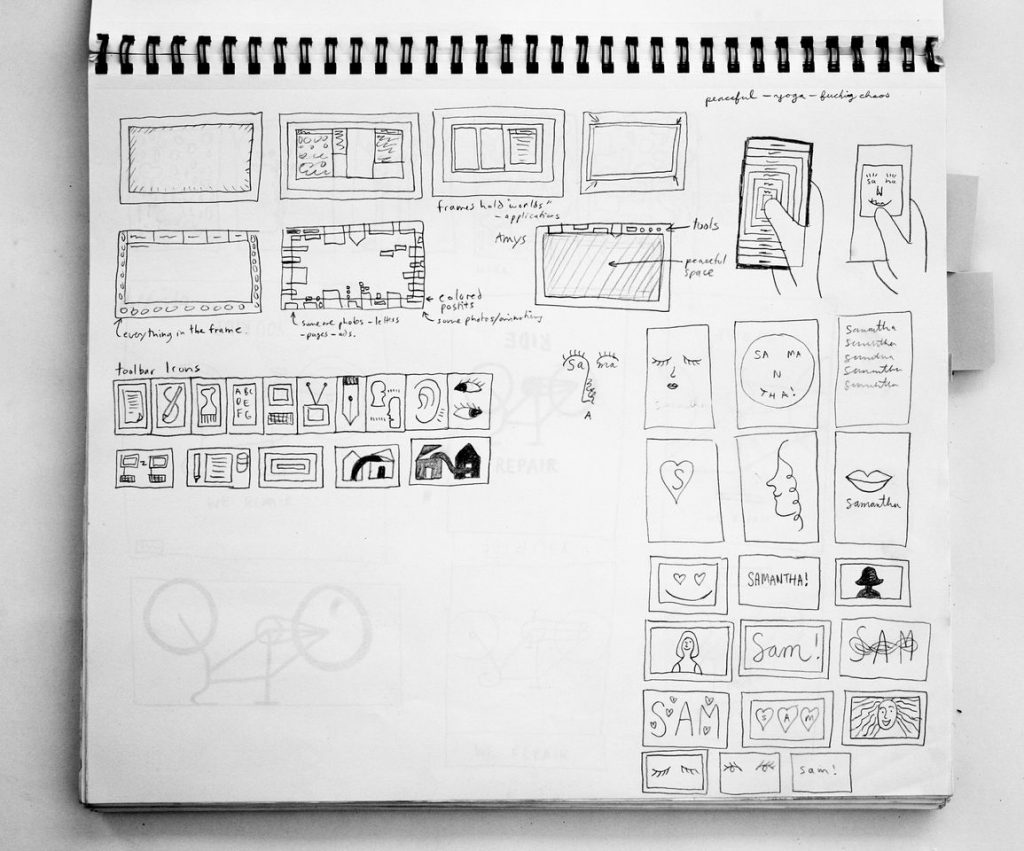
Les premiers croquis, document de production.
Il dit être fan de flat-design. Plus c’est plat, mieux c’est pour lui. Les actions principales sont placées au centre de l’écran. L’interface doit être transparente.

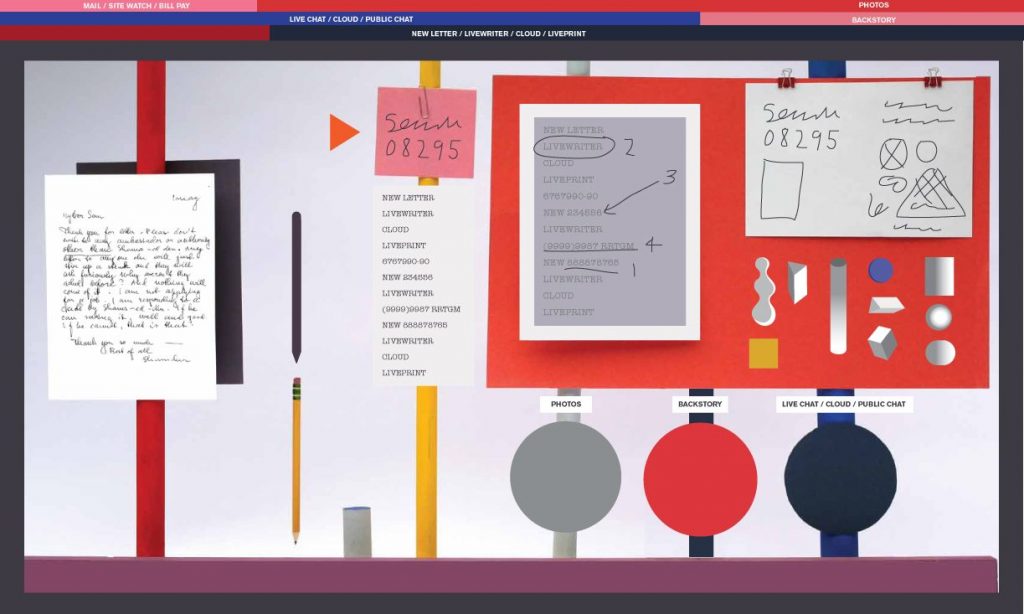
Mise au point de la charte graphique, document de production.

Dring c’est Scarlett Johansson
Il pense que l’avenir de la technologie et sa vitesse de progression sont devenus totalement imprévisibles à moyen terme. Il est assez branché intelligence artificielle.
Someone’s going to release a new artificial intelligence standard, you plug that in, and there’s an artificial version of me in the future that will create an interface just for you.
Geoff McFetridge
Certains pensent que ce film pourrait avoir plus d’influence sur le futur que Minority Report.
Les professionnels de l’UI fictionnel
L’agence Territory a livré des interfaces animées impressionnantes pour divers films. Jolies, elles renforcent une atmosphère d’ultra-technologie.
Leur travail pour Prometheus
Leur travail pour The martian
Leur travail pour Avengers Age of Ultron
Leur contribution à Blade Runner 2049 a été remarqué.
“We were thinking about functionality and how technology might operate, not just how it looks,” Popplestone says. “It’s quite tricky because [the digital meltdown] is all we know for this generation’s tech. We had to think about all the wonderful ways technology might work if it was powered by something else, be it cellular or chemical or more organic. We spent a couple weeks coming up with concepts and presented them to Denis. He loved anything that had a human element that created imperfection and tangibility. We started to define our different worlds–whether it’s the LAPD or Wallace Corp.–and constructed styles which visually summed up this film. You have this uber, uber technology [at Wallace] versus the rest of the world, which is living in dystopia and has dilapidated old technology.”
“It all comes down to imagining ‘what if,’” Eszenyi says. “Futurists, directors, and tech companies are all in the business of imagining ‘what if’ and posing those questions and answering them . . . The difference in films versus the real world is films get there quicker.”
Retrouvez l’intégralité de leur travail dans leur portfolio en ligne.

La team UI d’Oblivion dans les crédits au générique.
Aparté Star Wars
 Fan de Star Wars, j’ai toujours été déçu par les interfaces qu’on peut apercevoir dans les différents films. Dans la trilogie initiale, il n’y a rien de très marquant, à part les hologrammes (de la princesse Leïa, des étoiles de la mort). Les tableaux de bord et écrans des installations ne présentent pas d’intérêt.
Fan de Star Wars, j’ai toujours été déçu par les interfaces qu’on peut apercevoir dans les différents films. Dans la trilogie initiale, il n’y a rien de très marquant, à part les hologrammes (de la princesse Leïa, des étoiles de la mort). Les tableaux de bord et écrans des installations ne présentent pas d’intérêt.
Seul parti pris graphique, une police de caractère futuriste, l’Aurebesh. Elle est dans la lignée des hypothèses de polices de caractères visant à être très lisible sur les écrans de l’époque à faible définition.
À l’image différentes choses affichées sur des écrans, on a l’impression que tout est fait pour qu’on n’y comprenne rien.
Aperçue furtivement dans Le Retour du Jedi, elle a été « complétée » par les auteurs du jeu de rôle Star Wars de West End Games.
« The Aurebesh is a lot like Boba Fett—it is a facet of the Star Wars phenomenon that had its origin as a cinematic aside, but which has come to be widely embraced, far out of proportion to its humble origins. »
―Stephen Crane
On peut la trouver facilement en téléchargement, notamment sur Dafont.
Dans les épisodes les plus récents, on peut voir de nombreuses interfaces, classiques ou inédites. Pour l’épisode 8, le studio londonien BLIND LTD a créé plus de 200 écrans. Les interfaces sont simples et pragmatiques. Mais toujours semi-abstraites et ne facilitant pas clairement l’usage.

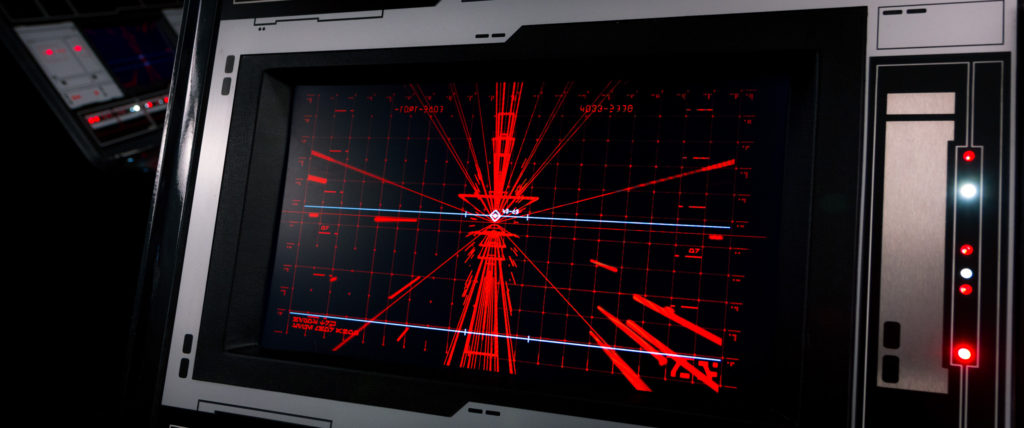
Le tableau de bord d’un Xwing
Le designer Andrew Booth fait part de son expérience sur le projet. Dans le respect de la cohérence avec les premiers épisodes, il s’est inspiré de ce qui se faisait dans les années 80 : TRON, Knightrider…
When we are designing an interface for Star Wars, it’s a combination of many things. It’s about being respectful to what has gone before, questioning the past and adapting and building on the work for the future. It’s about the aesthetic ideals of the production designer and the art department and most importantly understanding the Director’s vision.

HYPERSPACE !!!

Mon vaisseau Star Wars préféré, le A-wing. On comprend que dalle au tableau de bord :-/
Vous voulez en savoir plus ?
Scifiinterfaces.com site de références par Nathan Shedroff & Christopher Noessel, auteurs du livre Make it so.
ilikeinterfaces.com compile les interfaces-utilisateur dans les films, les mangas et les jeux vidéo. Cet article sur la charte graphique de l’UI d’Oblivion est on ne peut plus méticuleux.
Le Tumblr sciencefictioninterfaces fait aussi une veille constante sur le sujet.

Powers of ten
Cette vidéo de 1977 dézoome et zoome aux limites des connaissances humaines. 40 ans après elle est toujours fascinante.
Suggestion subliminale
« Computer games don’t affect kids; I mean if Pac-Man affected us as kids, we’d all be running around in darkened rooms, munching magic pills and listening to repetitive electronic music. »
Kristian Wilson, Nintendo Inc, 1989

La route des vacances

http://www.slimjimstudios.com/
Une heure de code pour les enfants

Hour of code est une initiative américaine pour inciter le plus de monde possible à s’essayer à la programmation informatique. On peut parler de dé-diabolisation, voir de propagande puisque cela vise les enfants. Propagande d’état car Obama en personne en fait la promotion en 2014.
Concrètement on se choisit un exercice, qui est en général une sorte de jeu qui se commande avec des instructions de programmation, on y joue une heure avec une difficulté progressive. Et à la fin après avoir explosé le dernier niveau on a un beau diplôme, la version numérique de la médaille en chocolat.

Youhou j’ai un diplôme ! J’ai le swag
Les exercices sont assez chouettes. Certains sont des petits jeux de logique de très bonne facture. Le jeu Star Wars est pas génial, à réserver aux fans inconditionnels. Certains autres se servent de The hour of code comme d’une vitrine fremium, et si on veut continuer il faut payer ! « Otez tout cela d’ici et ne faites pas de la maison de mon Père une maison de trafic ».
Je vous recommande particulièrement les exercices de la Khan academy pour les apprentis web-designer (8ans et plus, 12 ans et plus) et le jeu basé sur Minecraft (de 6 à 106 ans).
À noter pour les papas geeks que l’organisation cherche des volontaires pour organiser des animations entre les 5 et 11 novembre prochains.
 Personnellement quand j’étais petit les ordinateurs n’étaient pas ou peu utilisables. Des livres compilaient les programmes qu’il fallait recopier à la main. C’était bien parce que c’était vachement moins cher que d’acheter les jeu sur disquette ou cartouche. Par contre ça prenait des plombes et on vivait dans l’angoisse des fautes de syntaxe. J’avais 6 ou 7 ans et c’est mon premier contact avec le code. Pour une capsule temporelle, c’est ici.
Personnellement quand j’étais petit les ordinateurs n’étaient pas ou peu utilisables. Des livres compilaient les programmes qu’il fallait recopier à la main. C’était bien parce que c’était vachement moins cher que d’acheter les jeu sur disquette ou cartouche. Par contre ça prenait des plombes et on vivait dans l’angoisse des fautes de syntaxe. J’avais 6 ou 7 ans et c’est mon premier contact avec le code. Pour une capsule temporelle, c’est ici.
Plus tard au lycée on pouvait de la même manière recopier ou faire des programmes sur les calculatrices graphiques. Sans le savoir c’est mon premier contact avec le demo-making (mais je vais pas me la péter non plus j’ai jamais été une brute de code). On avait pas beaucoup de place donc il fallait raccourcir le code en faisant des fonctions et des boucles.
De nos jour l’informatique est un produit de grande consommation. Smartphones, tablettes et laptops sont faits pour qu’on les utilisent sans savoir comment ils fonctionnent. Les enfants n’ont pas besoin de coder pour s’amuser avec un ordinateur. Pourtant ça peut être fun, c’est satisfaisant quand ça marche, et ça laisse des souvenirs indélébiles (positifs ou négatifs). Et surtout, c’est pas si compliqué de se prendre au jeu et ça peut donner des idées pour plus tard.
Des étoiles sont mortes pour votre salut
« The amazing thing is that every atom in your body came from a star that exploded. And, the atoms in your left hand probably came from a different star than your right hand. It really is the most poetic thing I know about physics: You are all stardust. You couldn’t be here if stars hadn’t exploded, because the elements – the carbon, nitrogen, oxygen, iron, all the things that matter for evolution – weren’t created at the beginning of time. They were created in the nuclear furnaces of stars, and the only way they could get into your body is if those stars were kind enough to explode. So, forget Jesus. The stars died so that you could be here today. »
Lawrence Krauss





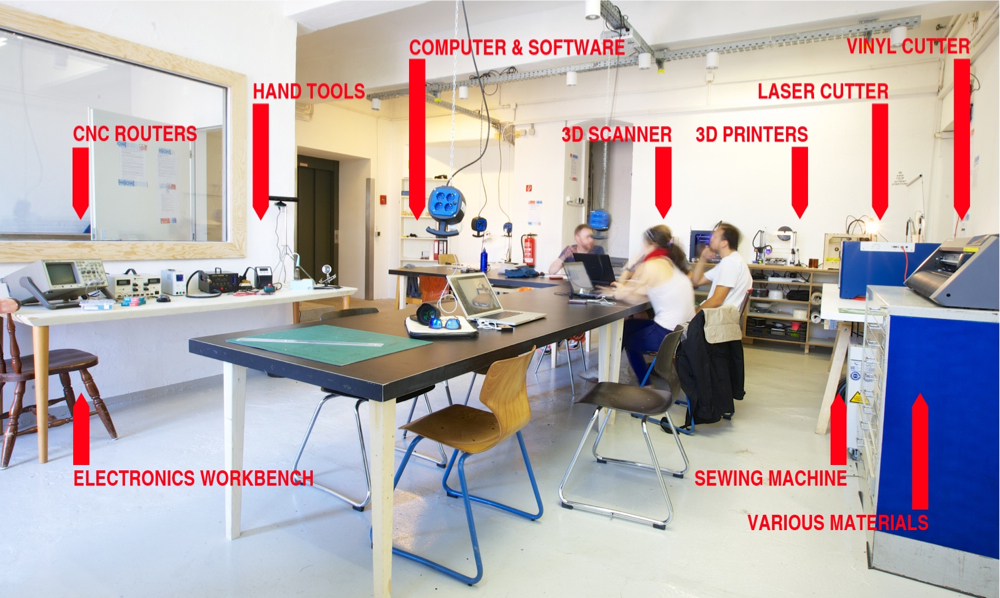
 Il y a des fablabs de tous types. Associations radicales de la culture du libre, structures universitaires, ateliers payants... Peut se prétendre Fablab un endroit qui répond à la
Il y a des fablabs de tous types. Associations radicales de la culture du libre, structures universitaires, ateliers payants... Peut se prétendre Fablab un endroit qui répond à la 


 Le second bricolage est un exercice de tuning skate, avec
Le second bricolage est un exercice de tuning skate, avec 





