Lors des premières réunions de conception d’un site internet ou d’une application, il est souvent nécessaire et plus clair de réaliser des schémas des contenus et de la structure attendue des différents écrans du projet. Cette étape de zoning ou de wireframe sert à l’élaboration des premières maquettes graphiques et techniques, ainsi qu’à l’élaboration de cartes d’expériences et de Wireflow en UX design.
Lors des premières réunions de conception d’un site internet ou d’une application, il est souvent nécessaire et plus clair de réaliser des schémas des contenus et de la structure attendue des différents écrans du projet. Cette étape de zoning ou de wireframe sert à l’élaboration des premières maquettes graphiques et techniques, ainsi qu’à l’élaboration de cartes d’expériences et de Wireflow en UX design.
Plutôt qu’une feuille blanche, il est préférable d’utiliser des gabarits. Utilisez les planches avec un seul écran à la fois si vous travaillez avec des pos-it, et celles qui regroupent 2 ou 4 écrans si vous griffonnez finement.
Avec ces feuilles, une règle et quelques bons crayons, vous pourrez créer vos wireframes à la vitesse de la pensée.
J’ai tendance à travailler de plus en plus directement avec Adobe XD, mais le papier reste pratique, tout le monde sait s’en servir. Il faut toutefois une bonne capacité d’abstraction pour valider un wireframe griffonné.
Mes favoris sont les suivants.
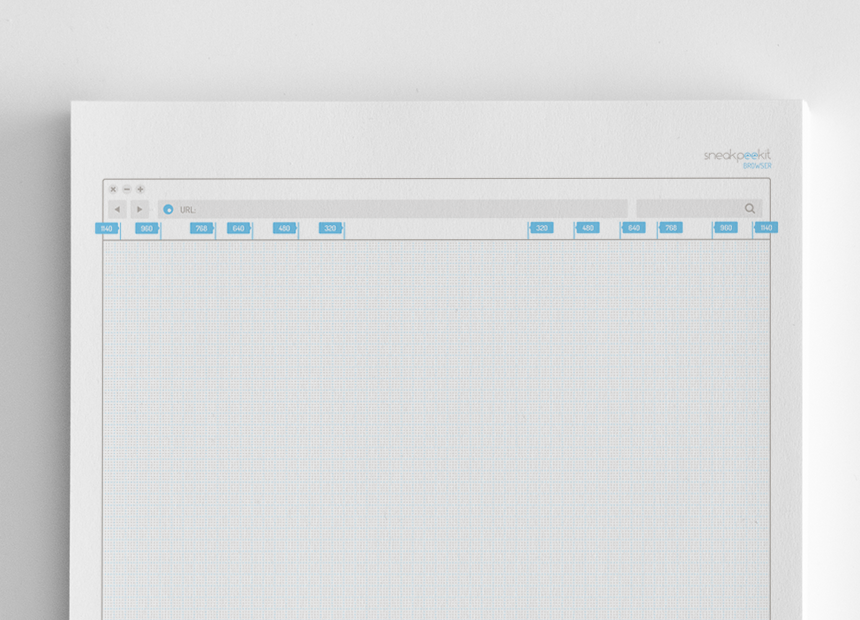
Sneakpeekit

Un kit minimaliste, mais avec une grille de points très pratique pour faire des croquis réguliers, wireframe, zoning, ou pour faire du pixel-art.
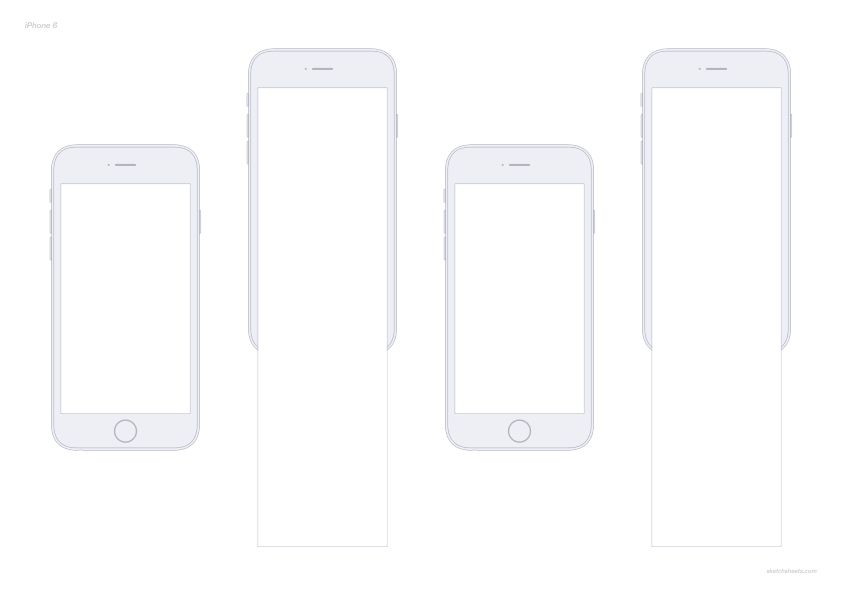
Sketchsheets.com
De nombreux gabarits aux formats iPhone 5, iPhone6, Galaxy Note 5, Nexus 5x, iPad, navigateurs internet desktop et mobile, smartwatch.
Pratique car utilisables immédiatement, et avec suffisamment de marge pour laisser des commentaires.
UX prototype paper kits
Des kits imprimables d’éléments d’interface standards pour prototyper rapidement sans ordinateur.
Un kit d’UI imprimable : https://www.userfocus.co.uk/resources/prototype.html
Attention à ne pas éternuer 😀
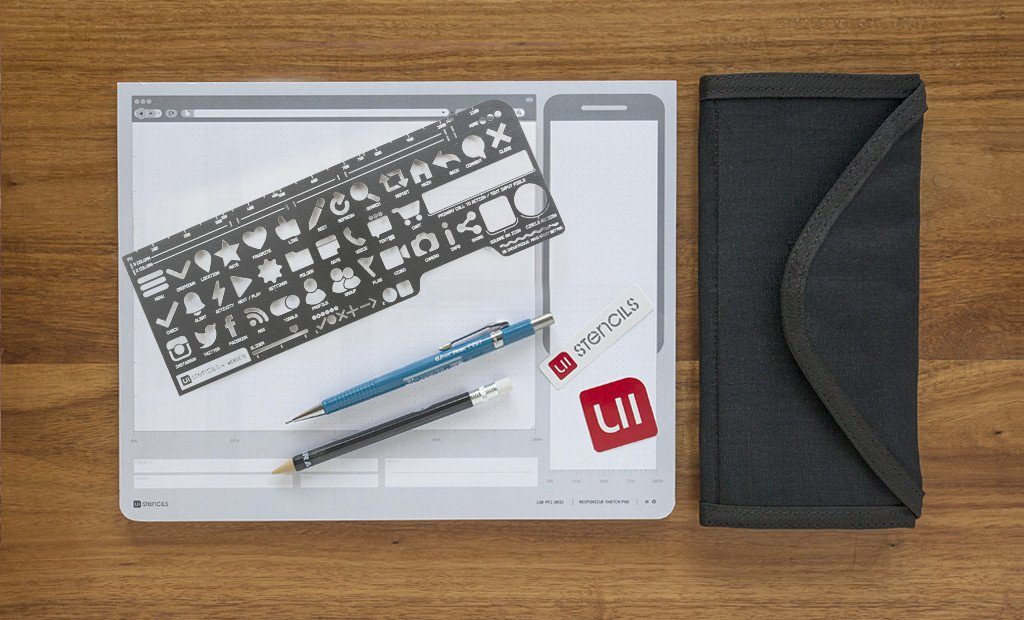
UI Stencil kits
De superbes pochoirs avec des éléments d’UI pour crayonner des wireframe réguliers. Un peu cher mais un moyen classieux de gagner le respect en réunion.
 À propos du dessin de wireframe
À propos du dessin de wireframe
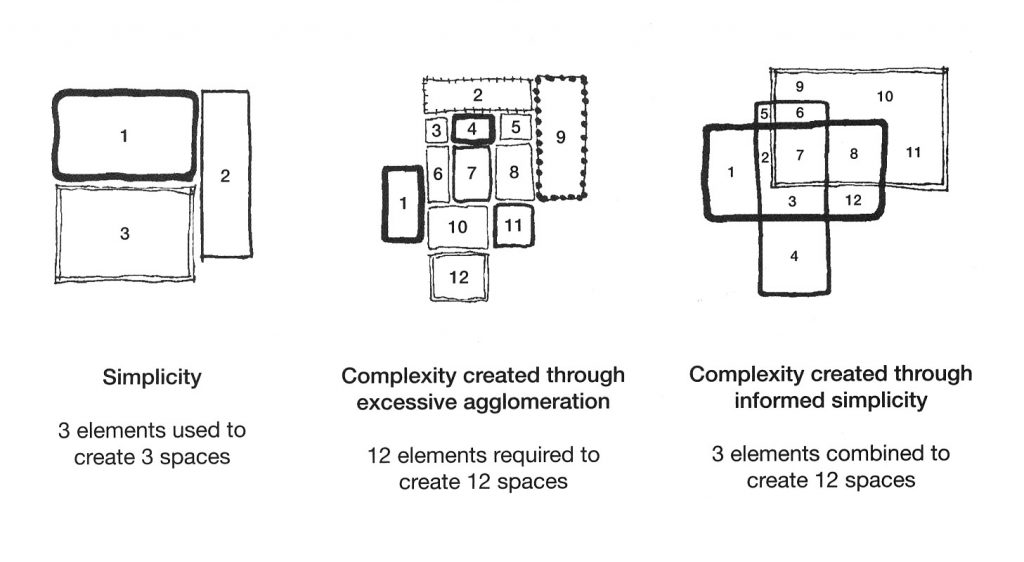
Le dessin n’est pas un talent. C’est une discipline technique. Plus on pratique, meilleur on devient. Je ne suis certainement pas le mieux placé pour en parler mais je peux vous recommander un livre.
101 Things I learned in architecture school de Matthew Frederick
Un livre court bourré de conseils technique pour faire de jolis croquis.
Une très bonne lecture, qui vous aidera aussi avec la perspective et vous donnera des notions de base en architecture.